WeChat 小程序解包
前言
偶然间看到了渗透微信小程序的文章,想到了自己许久前抓包写脚本修改羊了个羊的时光,本来想试着同样的使用Proxifier来更方便的进行代理抓包测试一下的,但是折腾了许久不论是BurpSuite还是Yakit都没点动静,监听的端口一个包也没有,只有测试请求的一个连接,就很奇怪…于是转头去看看小程序的解包然后调试以及逆向了,于是有了本文。
小程序解包
现在在桌面端的微信和老版本的微信有点不太一样了,最初低版本的时候微信小程序在加载后还是以json等明文信息包存储的,到如今微信小程序则是以wxapkg为后缀的加密数据包了,这给我们的逆向带来了一定麻烦,幸运的是我们有对应现成的解析小程序的工具。
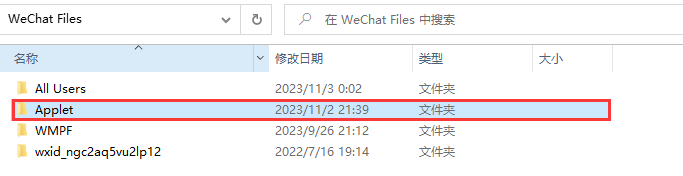
在开始之前我们打开一个小程序后在对饮规定微信缓存中找到对应路径下的加密后的小程序文件:

在Applet目录下便是我们小程序缓存的位置,之后找到我们的小程序
平时使用的小程序越多,对应的文件也就越多,如果找不到自己想要测试的小程序包,可以根据修改日期来找,或者直接简单粗暴,删除所有的缓存文件,再重新打开你想要测试的小程序

我们找到后可以在目录中找到个wxapkg,这个便是我们此次分析的关键,这种文件本质上其实也是一个压缩包,其包含了小程序的所有代码,资源和配置文件等以及一个特性的描述文件app.json
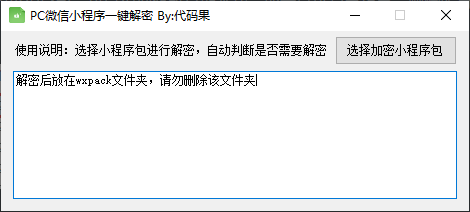
我们借助大佬写的工具来傻瓜式解密:

我们选择对应的小程序包,解密后可以得到一个后缀为wxapkg的文件,此时我们还需要对其进行解压,我们借助Github上的一个项目来完成
1 | |
需要注意的是需要node环境,要自己提前安装,我们将对应工具下载后,切换至对应工具目录并执行以下命令安装对应依赖
1 | |
之后我们在工具目录下使用下面命令对对应小程序解包即可。
1 | |
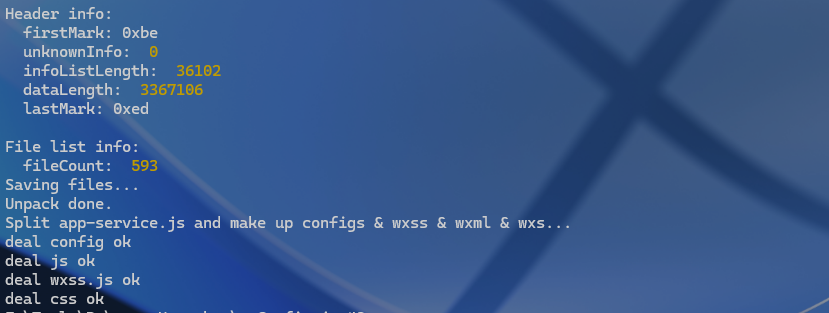
我们可以看到以下信息:

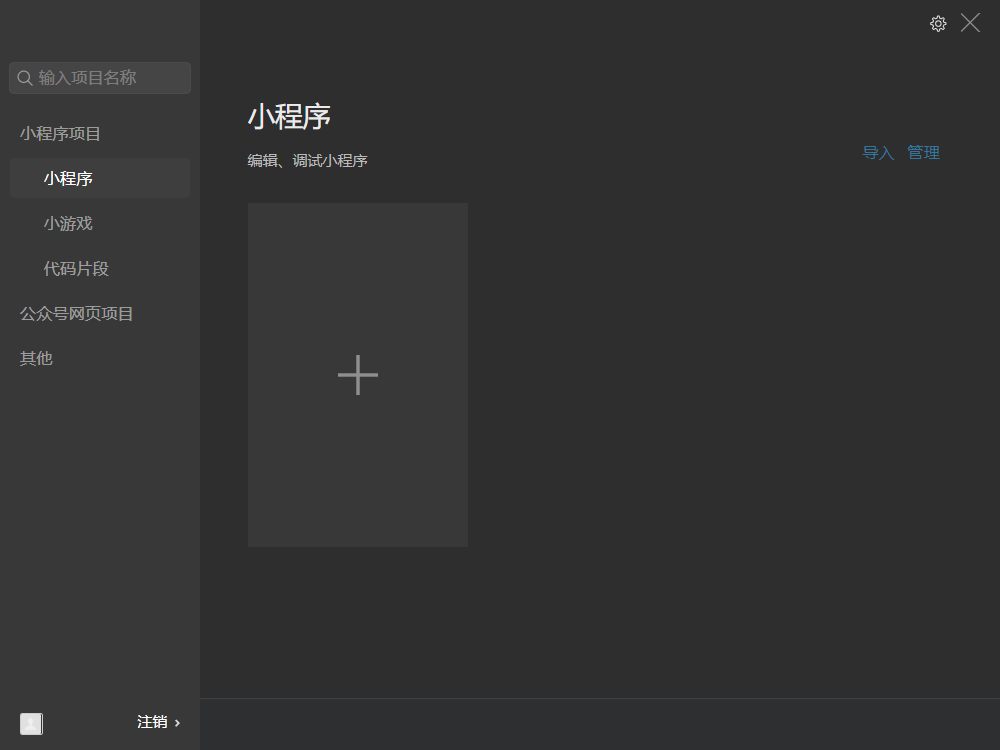
之后我们可以看到对应目录下存在有一个文件夹,我们使用微信开发者工具将其打开便可以看到此项目了

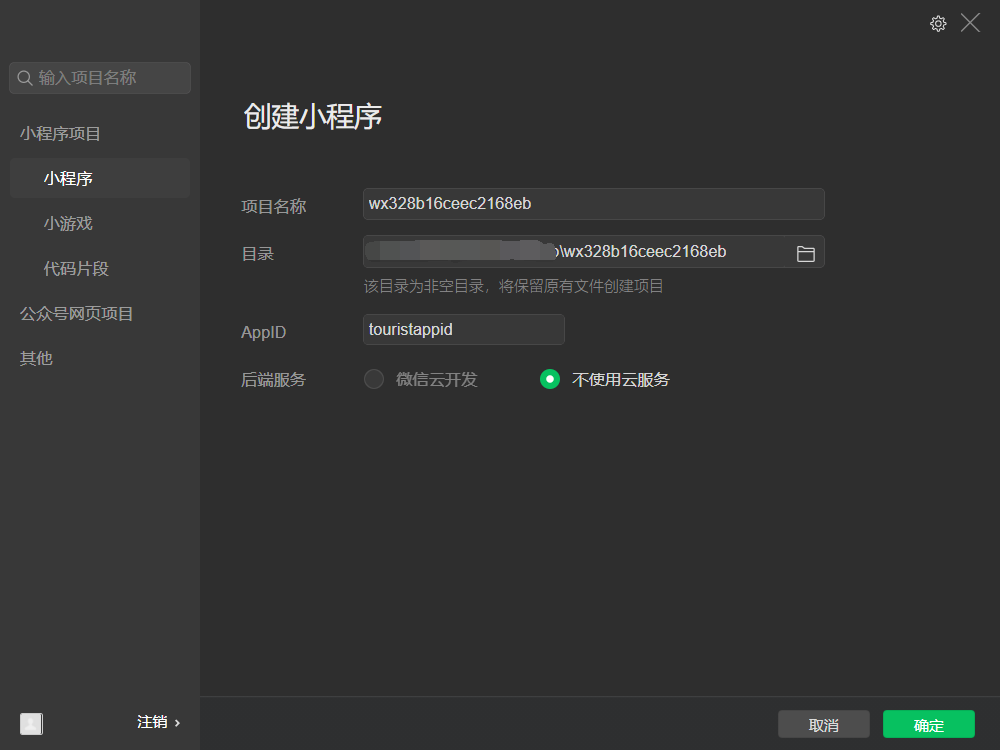
我们点击加号创建一个项目,然后不使用云服务。

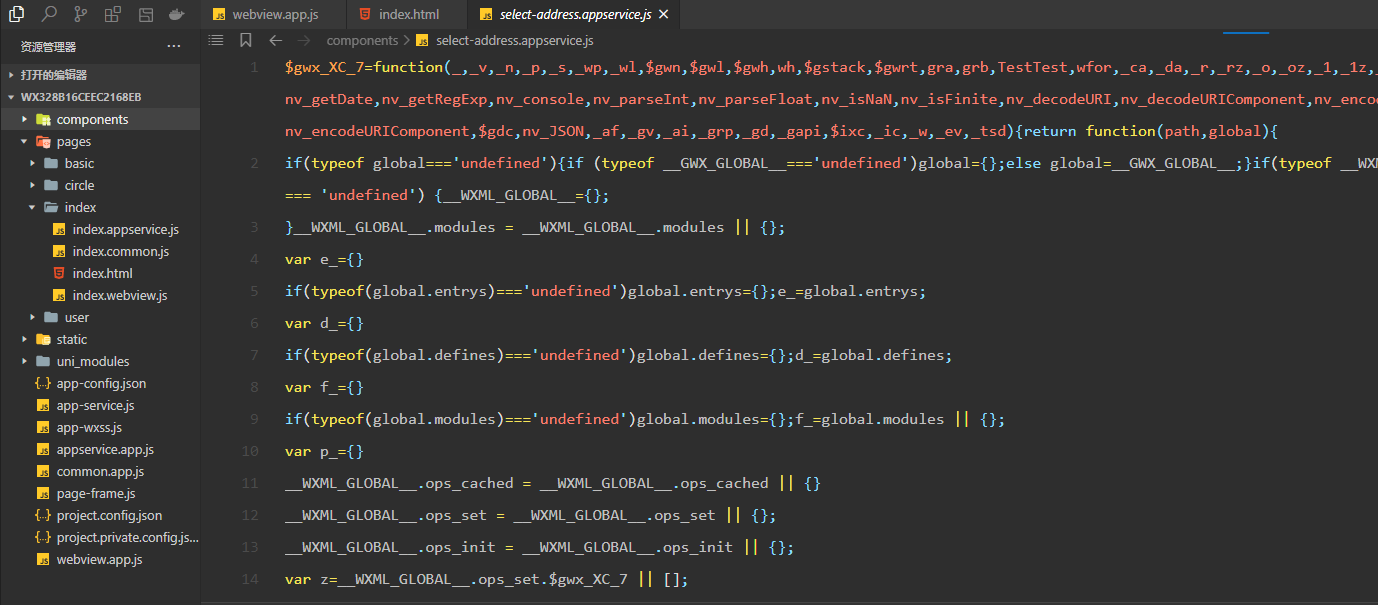
之后我们便可以对其进行分析处理了:

抓包?
回到之前所提出的抓包的问题,总感觉哪里奇奇怪怪的,安装了证书+配置了Proxifier的代理以及相关规则,然后Proxifier下面的提示信息也表明对应的小程序走了对应的代理,但就是两个抓包的程序点动静没有…
目前看起来还是使用Fiddler来抓包好?也不知道是不是微信版本过高的问题导致的,也没低版本来进行测试…